Intro
Ayoo Grat back, i had a discovery while setting up stuff for a date stream or something
you can aprently use nearest neighbour (though it goes under another name) in OBS
OBS has an easier time scaling images up than scaling them down, like you exporting your pixelart at 3200% of its original size to make it fill about a 1/25 of the screen, thats kinda bad cpu wise.
and scaling them at the default 1000% aseprite may not be enough sometimes ether!

*Resized by 1000% pixelart*
Lets make this run better and always look Crisp shall we?
Through Scale Filtering
One way to do This is through Scale Filtering!
This was the first way i discovered, its pretty easy to do too! this is what i'd use if i had a Lot of images to place it on, like a date scene that needs switch-able icons and a level up bar and such
Import your pixelart into OBS i'll use the smallest size for this example, this is 100% Aseprite's default export size

*very blurry no good *
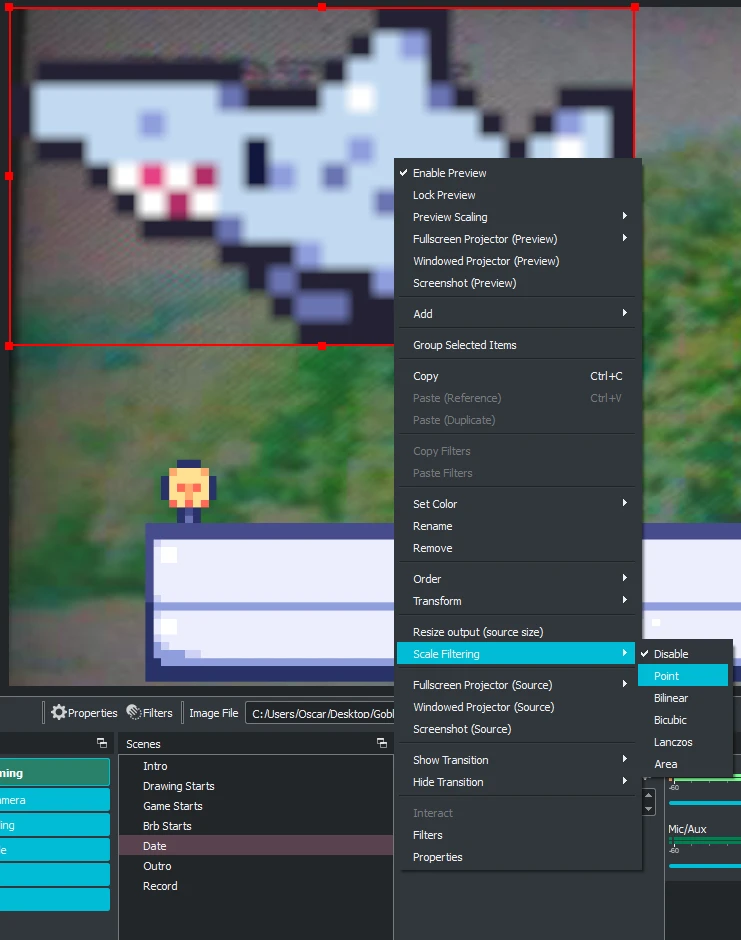
By right clicking the images you can go to Scale Filtering and choose a scale filtering

The Ones that seem to work like nearest neighbour is Point & Area
i'm honestly not the best or very knowledgeable about OBS at all, so i cant explain the why's
Picking Point or Area you should have your pixelart be scaled by nearest neighbour aka like it should,
Sha-bang boom pow drum roll now

Through The Filter Tab
Another way to do this is through the Filter Tab, Scaling Filters are also filters so they're also in that tab!
Thanks to BokiBokiPixelart for the info that there was a way to do it through the filter tab! :>

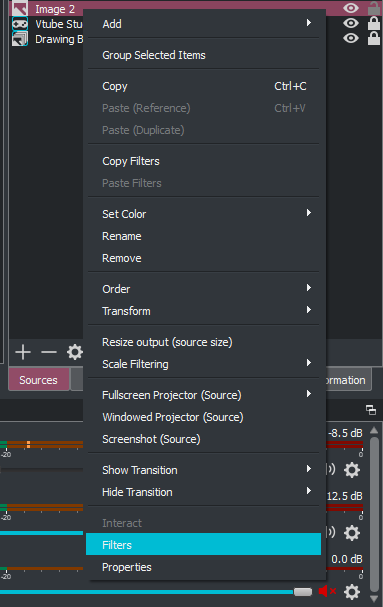
You can Enter the Filter tab by right clicking an images in the sources or the display window!
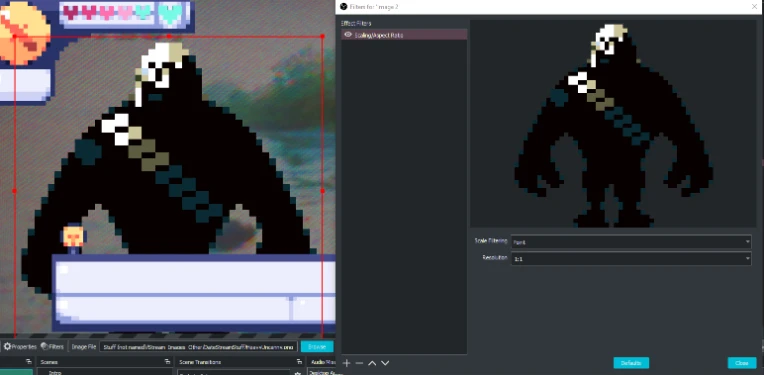
Here is an Images without a filter, we'll need to add a scaling filter,
this images is 100% (aseprite default export size)

thas a bit blurry :/
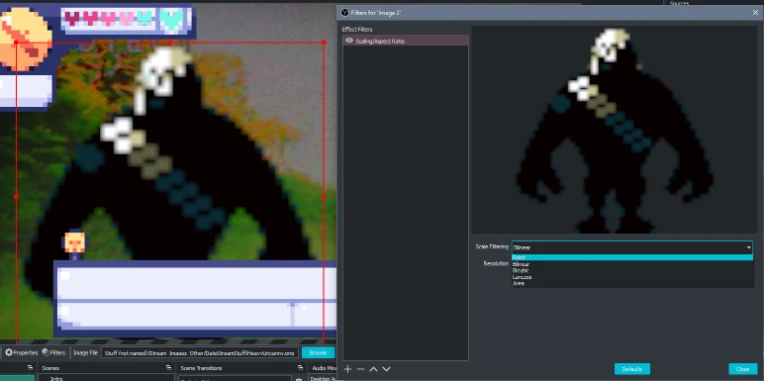
By adding a filter you'll be able to specify a Scaling method and a ratio, ( 1:1 is good :> )

Bye bye :>
Okay i hope this was useful to you! i'll never need to delete a scene again because of lag,
oh and also try checking that the images should unload when not shown to improve performance even more!
please check out Boki they we're really helpful on giving insight in on how they do it :>
as always you can comment if you need help, i'll try. thats all i'm gonna promise.
if you make something you'd like to show me or something then you can dm me on my Twitter and.. if that date stream sounded intresting then check out my Twitch!
bye bye !