Intro

Gif from here
Pixelart is great and all but you can't easily put it on your desk to show off your pixel prowess.
but you're in luck because theres quite a few mediums you can use that'll work for pixelart!
and i've compiled a list for you, just pick any chapter that interests you !
If theres any mediums you think should be on the list then please say so!
HAMA & Perler Beads (Iron-fusible-beads)
One way to make your pixelart come to life is through Hama-beads also known as Perler-beads!

[a photo of ironing beads in icecream containers and a spool of string in a cardboard box]
Other names for these beads include "Fuse-beads", "Thermo-beads", "Iron-beads", "Iron-fusible-beads". Hama and Perler actually refer to the company they're from..
Hama-beads are small beads of plastic that are then placed onto Hama-pegboards as seen from their factory tour video here. what we're interested in is the Square pegboards.
In Denmark these beads are often found in any bookstore, i do not know how easily they're obtainable in other countries, i would recomend checking any of your local arts and crafts stores or stopping by the HAMA or Perler website.
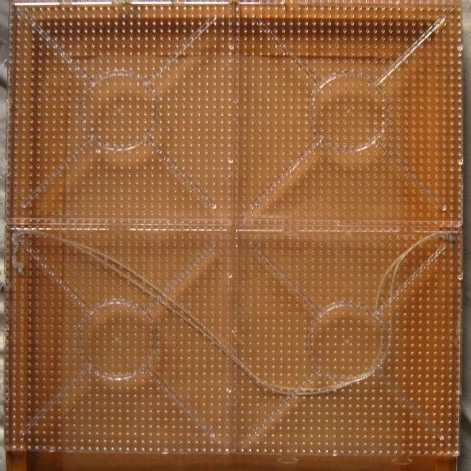
Square pegboards follow the pixelgrid unlike other pegboards, a square pegboard is *Often* 30 x 30 beads/pixels, i recomend buying square pegboards that can snap together to make a bigger pegboard. like shown bellow.

[a set of 4 square HAMA pegboards interlocked to create a bigger "pixelgrid"]
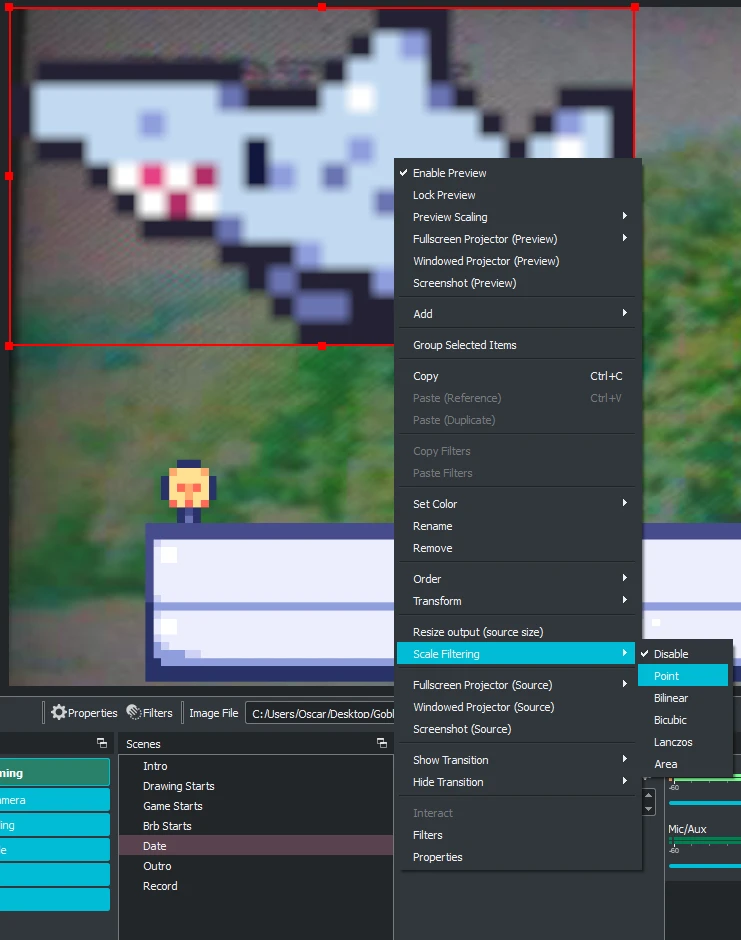
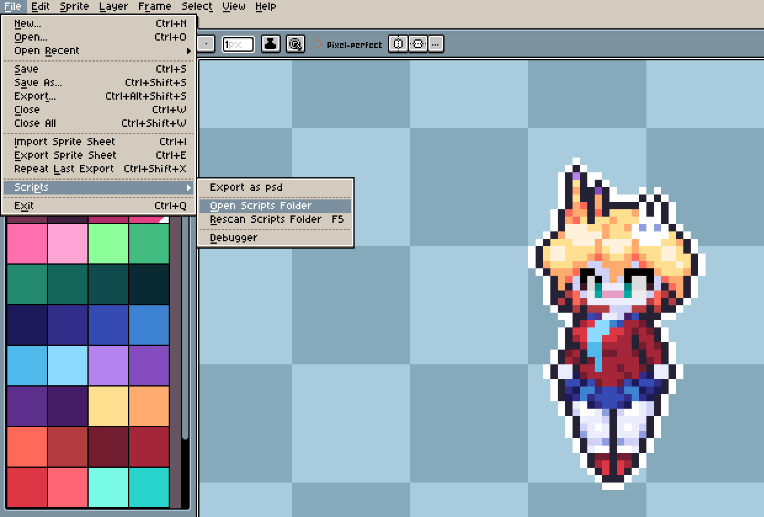
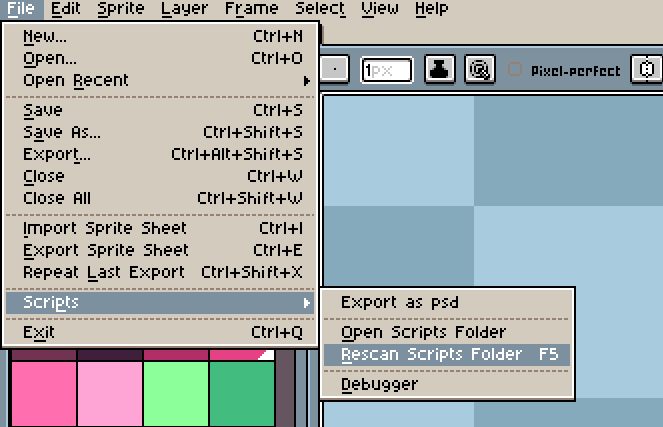
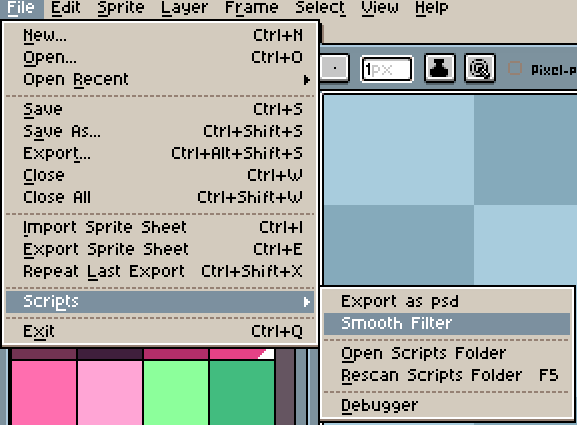
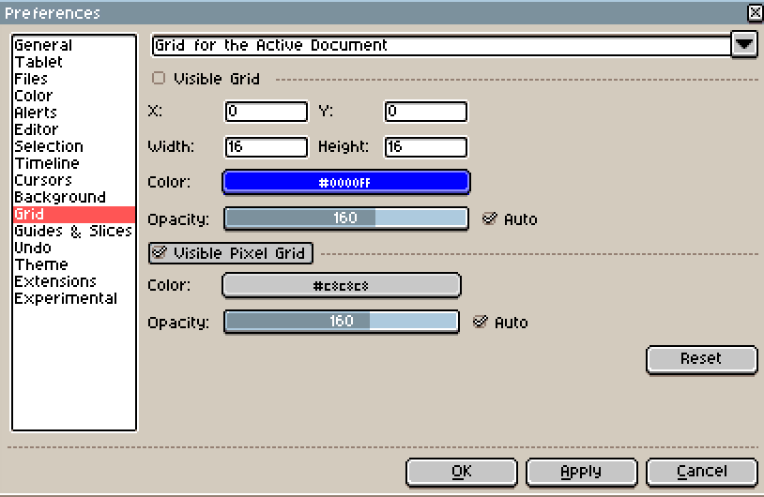
In Aseprite you can activate "Visible Pixel Grid" to make it easier to see where to place your beads on your pegboard


1 [Aseprites Properties tab in the Grid, Visible Pixel Grid is marked as active]
2 [a Pixelart rendition of a floppy disk, the writable part of the floppy disk has the coloration of the transgender pride flag]
Once you're done you simply place a parchment paper over the beads and iron the beads.
i recommend placing an even and heavy weight over the beads and afterward ironing the otherside aswell. a book and a dumbell works wonders for this if you have it :>
Extra stuffz
Oh actually another thing about these beads i thought i'd throw in too, Theres an Artist on Twitter that draws pixelart that looks like beads @iws_nbs_tmr or 鰯(いわし) on Dotpict
since i'm Waaaaaaayyy to shy to DM them to ask if i can show it off, i tried making my own bead pixelart inspired by them, it was a lotta fun i'd recommend you try it too !

[A baby chick with sunglasses on inspired by how 鰯(いわし) draws pixelart that looks like ironing beads]
Cross Stitching + Embroideries
Cross Stitching is a lot like pixelart, its a way to sew, the pixels in this form takes a form of X formed stitches on a fabric
heres an exsample of a painting made with cross stitching, artist unknown


1 [a cross stitch painting of a tree with loose leaves]
2 [a zoomed in photo of the X cross stitching]
as you can see cross stitching can also *break* the pixelgrid by making lines of string connecting the pixelart like pictured above, i'm not the police so you break the pixelgrid as much as you like :>
Extra Stuffz
theres also a big pixelartist by the name of 8pxl
who also makes lots of cross stitching of their own pixelart like here
they're on Tumblr, Twitter, Instagram & more
鰯(いわし) earlier mentioned in the thermal beads chapter also makes pixelart that looks like cross stitchings like here
Mosiacs + LEGO Mosiacs
""A mosaic is a pattern or image made of small regular or irregular pieces of colored stone, glass or ceramic, held in place by plaster/mortar, and covering a surface."" - Wikipedia
some people also use LEGO like Here
as mosiacs are rarely exsactly pixelart as the pieces can be differing shapes, but some are made with pure squares like pixels! like bellow

a work by Invader looks somewhat like a squid, it's made of square pixelart like pieces
This Photo is taken from Wikipedia
Mosiacs may be expensive and hard to get, but if this interests you i'd recomend searching online!
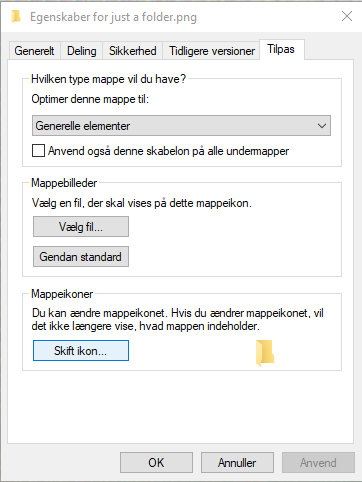
Paper Crafts & Paper Minecraft
Minecraft Papercrafts
Did you ever try making paper Minecraft? i sure did! and had a blast doing it
Paper Minecraft is made through printing out flat connected textures on printer paper, like here, theres a big Guide to Minecraft Papercrafts Here
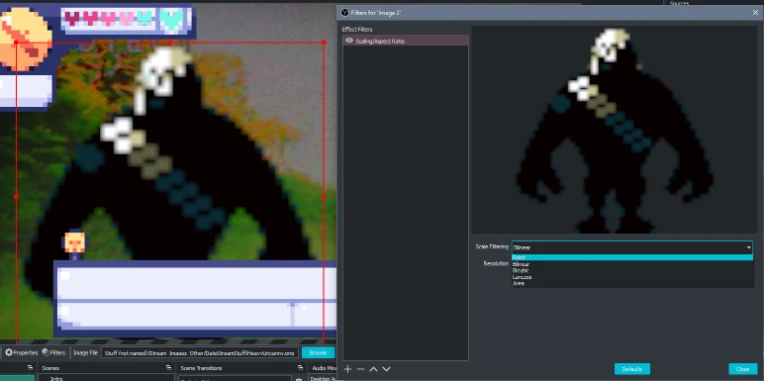
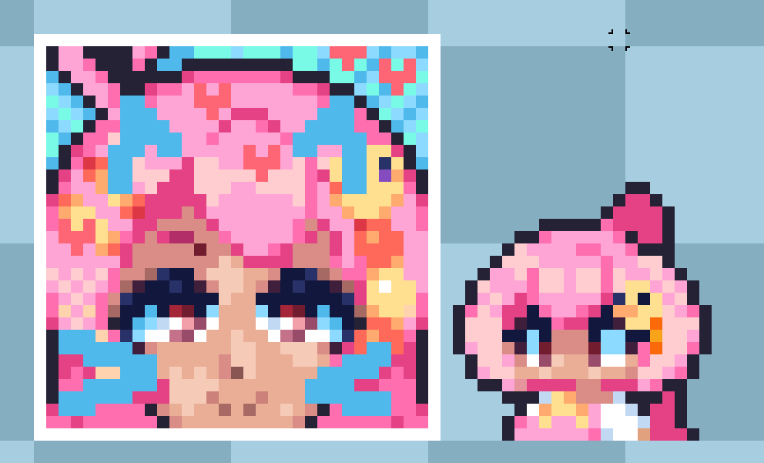
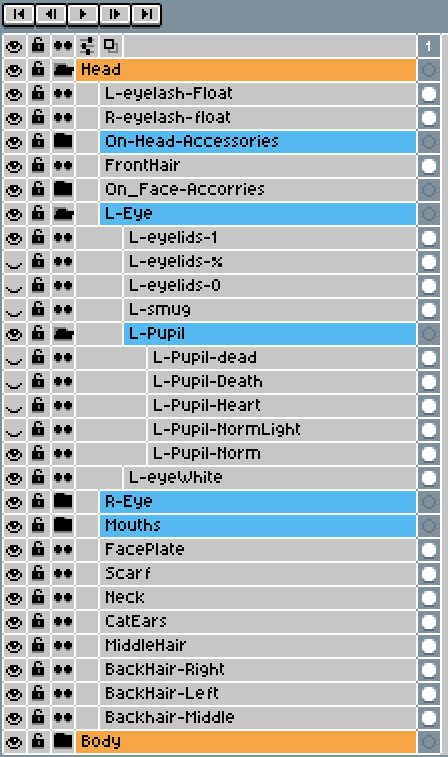
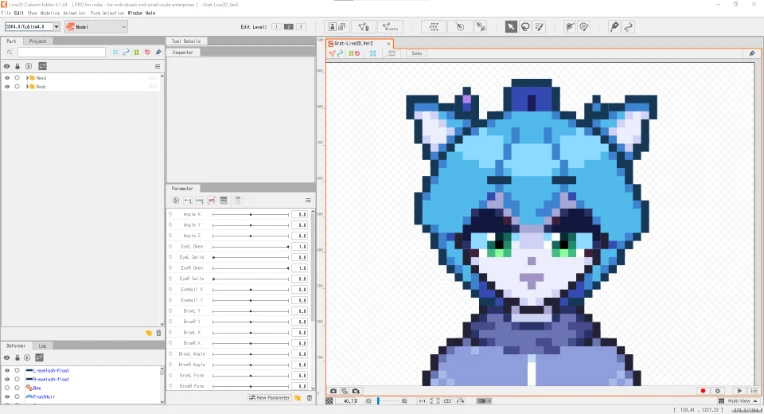
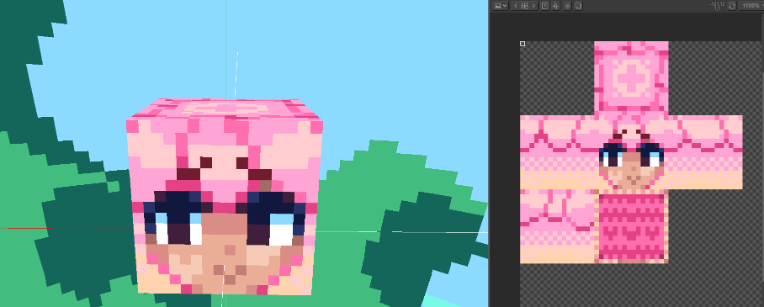
a Program fit for lowpoly is a good way to prototype your idea, here Crocotile3D is shown

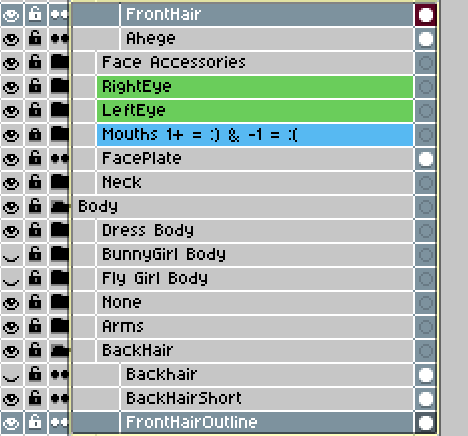
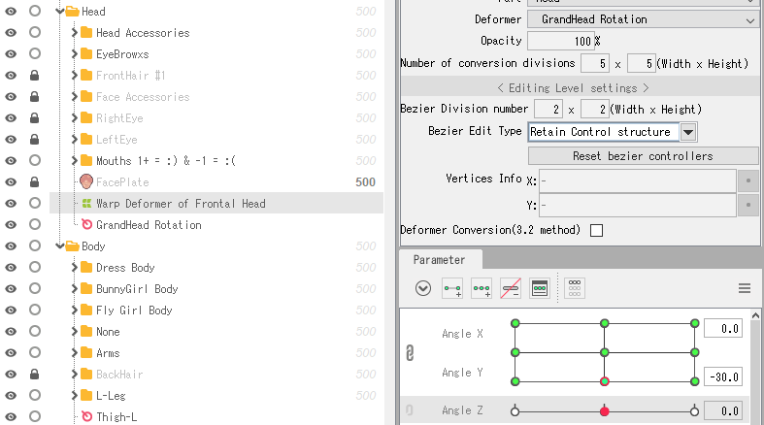
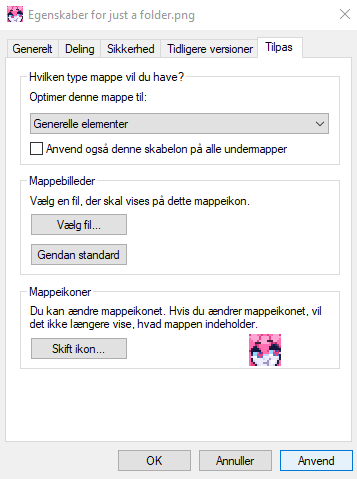
[Crocotile3D showing a head with pink hair with the texture panel on the side]
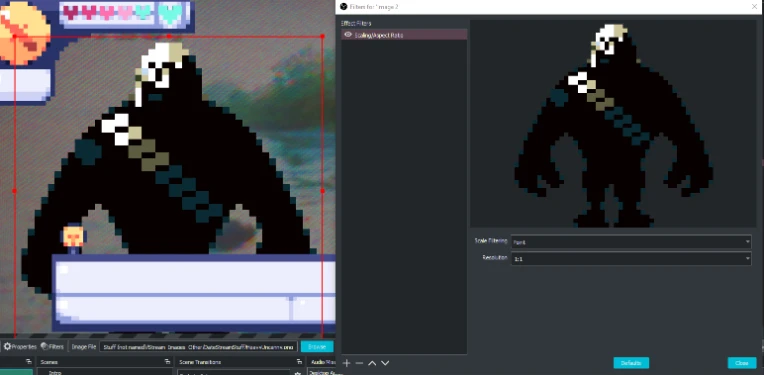
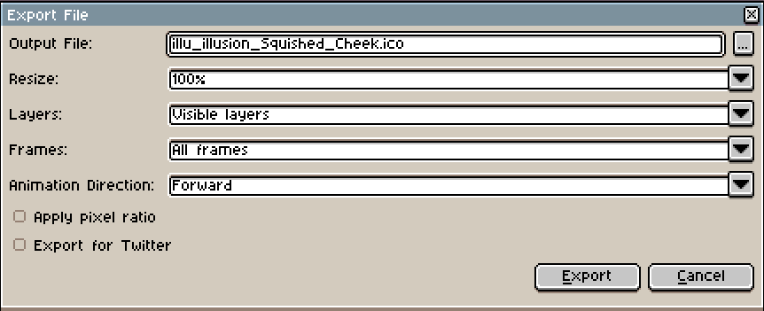
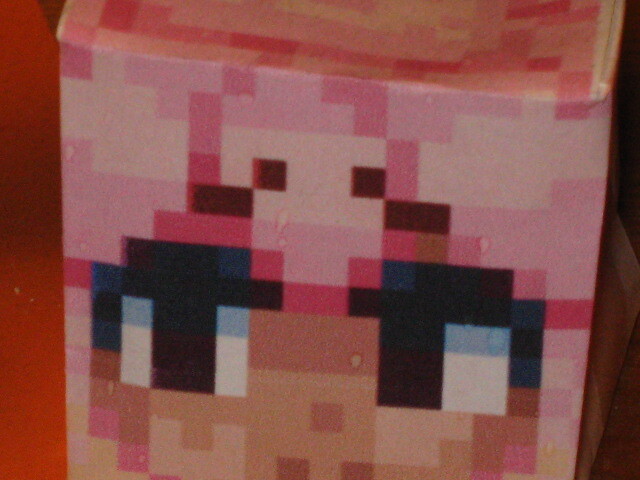
printing out the texture and taping them together to make a block just like Paper Minecraft, i recomend putting those tabs found on the print out minecrafts too like here

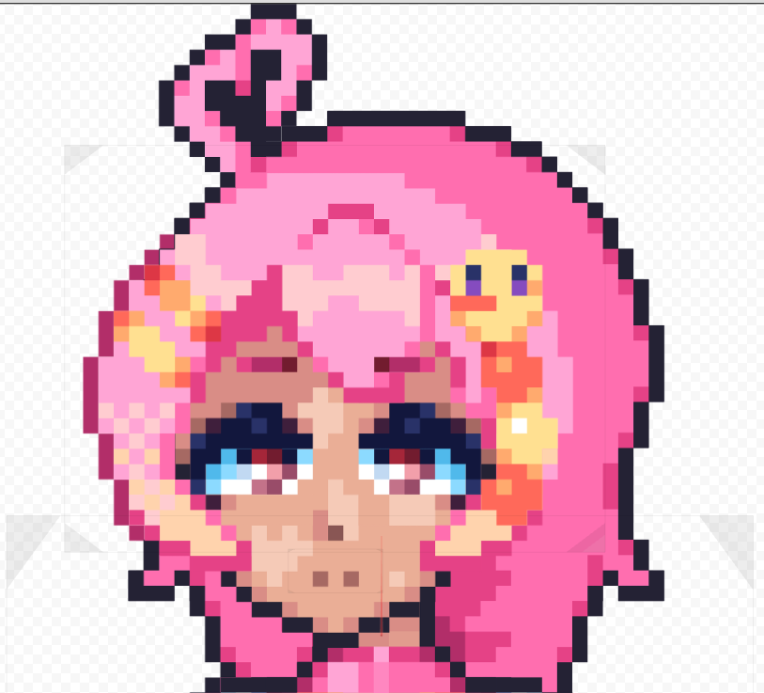
[a close up image showing the head from the previous image]
Simple printouts
Another way to bring your pixelart to life through paper is by just printing it out, and placing cardboard feet on them, something like how they did in the Outro to OK KO
https://www.youtube.com/watch?v=TZoYb5E5zwA
[a youtube video displaying OK KO's outro, theres print outs of the characters from the show, with cardboard feet so they don't fall over]
I Highly recomend laminating your printouts, so they're a little more resistant to moisture, especially for wetter climates

[a few different papercraft printouts laminated and placed into snow, a Keyboard, Grat, and Beefette are shown]
I also use paper printout photos for my website
Other Smaller Entries
Cardboad cutouts
If you've got money to burn why not get a cardboard cutout of your pixelart? it's great if you've got an OC or a Main character for a game and you want something eye catching for your stand!
Fonts
You can make custom fonts for your documents or birthday cards, a pixelart font maker i'd recomend is BitFontMaker2
Board Games
Franek a pixelartist is making a board game with their pixelart, i've also seen people remake the classic cards you buy, redrawin the queen or king and such.
Shirts, Mugs, And Such
Theres tons of places you can go to get your own printouts on mugs or shirts, Spreadshirt is what i've used before and the quality is alright but theres also people that use Redbubble, you can also use Redbubble as an store for your items too, like here.
but i'd check your options with other stores as yours before choosing it

[a Mug with a >x) face on it]
Graph paper
You can also draw pixelart on Graph paper thats the paper with small squares instead of just plain lines, it was also used for sketching pixelart before making it on the computer. Brandon James Greer's video on the subject
Mini Monitor LED's and backpacks
Theres tons of different LED apperal where you can program your own pixelart on it, its a good way to show off your pixelart, theres also cosplayers with TV heads that use pixelart for faces
Anything else?
if theres anything i've missed me feel free to comment and i'll look into it and add it here :o
Farewell

Thats all the mediums i've found out about so far, thats bound to be more so please let me know if any are missing!
if you wanna check out any of my other stuff then i'm on pretty much everywhere*
Check out my Twitch! i make plugins and web apps to make viewing the best i can!, and i'm always happy to talk to anyone stopping by! so stop by why don't-cha! Blep
My Tutorials are also posted on my Newgrounds[www.twitch.tv] and Tumblr so if you'd rather read them there !
if you want updates on Me or any content i make i'm active on Twitter & Mastodon
And first time a donation link but like don't bother, i make tutorials because i find them fun and rewarding, blep :>

[a cat sticking up their hand as to say something with the text "I have a silly thing to say" the cat also has hair like Grat does]
Sources + Extra-Reading

"Show your workings"
Gif found from Jilf
Note: All photos are Made / Photographed by me unless specified otherwise
■ HAMA & Perler beads
HAMA's Youtube Channel for the factory video
misc wikipedia link.
鰯(いわし) for inspiration for the bead drawing
Their Twitter
Their Dotpict
■
◆ Cross Stitching + Embroideries
Wikipedia about Cross stiching
16pxl or 8pxl links
鰯(いわし)/ @iws_nbs_tmr
Cross Stitch-like pixelart example
◆
◀ Mosiacs
Image source for the Mosiacs photo
Invader an anonymous Mosiac artist
Example of LEGO mosiacs by @KupoGames
◀
▣ Paper Crafts & Paper Minecraft
Planetminecraft blog with Minecraft Papercraft examples
The Ultimate Guide to Minecraft Papercrafts by Instructables
How to make the minecraft sniffer out of paper by The mushroom king
OK KO Let's by Heroes - Extended Credits
Grat's Website featuring paper printouts
▣
▲ Other Smaller Entries
Franek
Example of a pixelart board game
MimzyyMay
Brandon James Greer
Example of Graph paper for pixelart
▲
Various Finfin Gifs Sourced from Tumblr